
Designing a manual for
building better digital services
ESSEX COUNTY COUNCIL
ECC digital manual is a web-based manual that
helps colleagues design services that are accessible and consistent.
Year: 2020
Duration: 3 months
My role: Service designer
Team members: Product Owner, Delivery Manager, Front-end developer, Content designers
CHALLENGE
-
Essex County Council (ECC) has approximately 100 websites owned and provided by different teams and suppliers.
-
In 2020, new accessibility regulations were implemented. This meant that ECC had to ensure that all the websites were accessible by the 23rd of September in the same year.
-
However, no centralised guide provided best practice information to help teams fix problems and make services accessible. This caused additional pressure to the Accessibility Team due to the absence of a guide that people can independently refer to and follow ECC standards.
RESEARCH
We initially spoke with eight experts from different roles in the digital team to understand their needs and the audience and discuss what information to include in the guide.
Then, I explored the existing content to assess the gaps. I started with an old service design toolkit audit and collaborated with content designers to review the content status.
After that, my colleagues and I analysed examples from other organisations to search for the most advantageous practices and the functional elements which could be relevant to ECC.

Each profession's needs are captured in user story format on Miro.


We grouped the user stories into themes and used this to prioritise content and build the initial structure of the manual.
OPPORTUNITIES
From the research, we identified the following opportunities:
-
A consistent and comprehensive manual is necessary to serve as a go-to guide for teams across ECC and suppliers (non-ECC companies) to ensure that they understand and apply the council’s standards.
-
We can reuse the content from the old service design toolkit and build on what we already have. This would save time and resources instead of starting from scratch.
-
As a newly established group, adding an introduction about our team would help us articulate our roles and values as stakeholders.
DESIGN PROCESS
Information architecture and site map
I facilitated working sessions with my team to develop a high-level structure of the manual based on the needs identified from the research.
After that, I tested this with each profession to obtain their perspectives. This collaborative effort included service designers, product designers, developers, content designers, user researchers, business design professionals, and data analysts.
Content creation and development
After building the structure of the site, we started to develop the content.
This step required consistent tracking and communication with multiple colleagues because the content owners of each section were different.
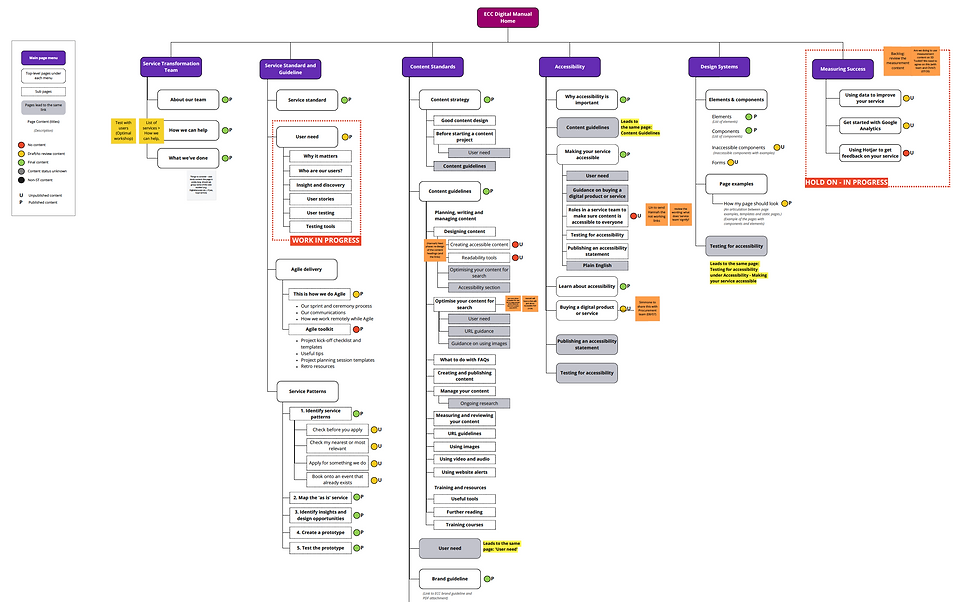
I utilised a traffic light system on a spreadsheet, using the colours red, yellow, green to indicate the progress of each task. This system aided us in the collaboration process among various groups and the management of the content status.

I used a site map not only to organise and list pages within the manual but also to visualise the content design status. This helped us collaborate effectively with content owners and communicate with team members.
UXUI Design
The audience we identified from the research varied. They can be suppliers looking for ECC’s design systems, the comms team to refer to content guidance or new joiners who want to learn about the team.
I used a three-column layout to help diverse users find information easily.
That way, users could find pages before scrolling down.
In addition, I used components from the ECC’s design system so that the manual is consistent with the council’s websites and the developer can build it quicker.
Iterate & Improve
The first iteration of the digital manual was published in July. We prioritised the accessibility and content guideline section so that colleagues could utilise this to make their services accessible before the deadline.
In each sprint, we improved based on feedback and added other sections of web pages.
